The Brief
How can we attract, retain, and develop leading talent and build a leading global community of software engineers?
The Solution
Design a digital destination that resonates with coders, motivating them to participate and learn from the content and tools on offer.

Background
Vodafone’s tech strategy is to attract, develop and retain the best developers and engineers.
As part of that goal, the business needed a digital destination for its developer community to help them find the support, tools and advice they need to get inspired, improve their performance, and feel connected.
Now, we’re not talking about yet another dull intranet page here…
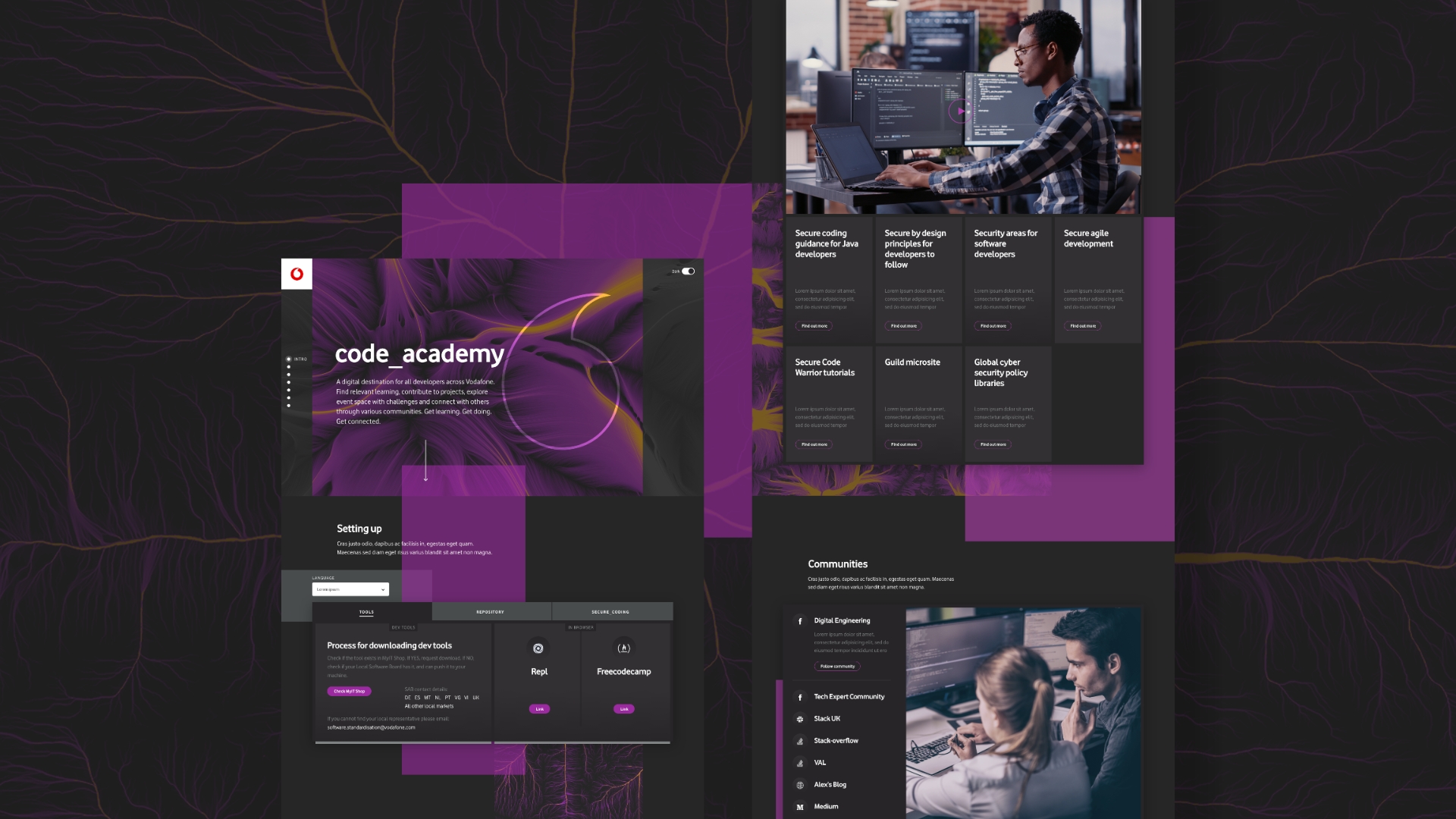
Instead, the destination needed to feel fresh, alive, energising – a true ‘go to place’ for Vodafone devs.

Our approach
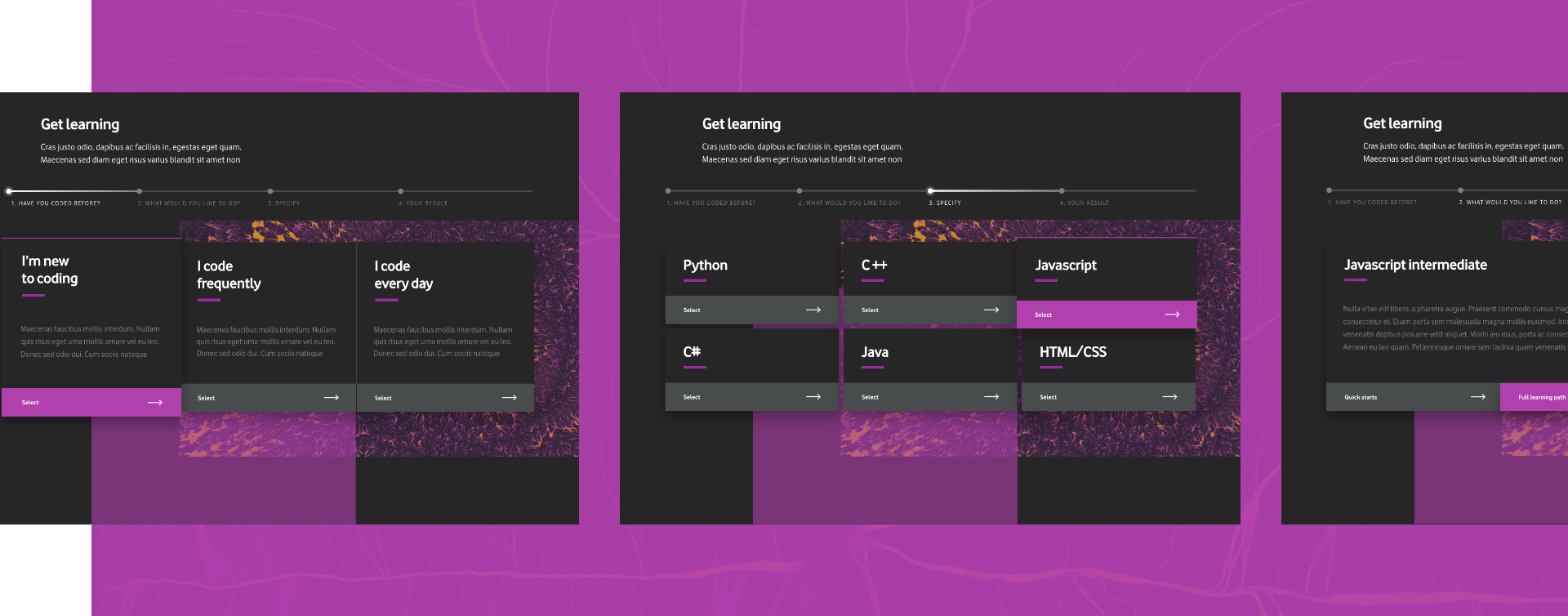
We began by carrying out a UX workshop to establish the user and operational needs of the project – this allowed us to agree on a list of tasks and user stories. This input allowed us to focus on an output consisting of relevant user goals that informed the information architecture of the site and user journeys, so that people would be able to efficiently and effortlessly access the content that they were searching for and needed.
The design takes cues from the css ‘box model’ and the more abstract idea of connection. Abstract organic imagery brings to mind the ideas of pathways, connections and electricity, resonating with users from both a development perspective and in terms of making connections within the coding community.
Our development teams then collaborated with Vodafone to augment the front-end experience of their system so that it was reflected of the UX and design.